Содержание
Graphite — это система агрегации данных и отображения графиков в реальном времени.
Collectd - это программа , которая собирает системную информацию и предоставляет механизм хранения и мониторинга значений. В нашей схеме Collectd будет периодически собирать информацию о системе, отсылать ее в Graphite для хранения и визуализации. 1)
Установка и настройка Graphite
Graphite состоит из 3 компонентов:
graphite - приложение и web-интерфейс
carbon - демон, в который пишутся метрики
whisper - движок баз данных, используется carbon
Устанавливаем пакет graphite-web:
sudo apt-get install graphite-web
Устанавливаем пакет graphite-carbon:
sudo apt-get install graphite-carbon
Whisper установится как зависимость.
Редактируем:
sudo nano /etc/graphite/local_settings.py
SECRET_KEY = 'ranDomvALuE' - вводим случайное значение TIME_ZONE = 'Europe/Moscow' - вводим свой часовой пояс
Создаем базу Graphite:
sudo -u _graphite graphite-manage syncdb --noinput
Включаем автозагрузку carbon:
sudo nano /etc/default/graphite-carbon
CARBON_CACHE_ENABLED=true
Настаиваем сохранение метрик:
sudo nano /etc/carbon/storage-schemas.conf
[collectd] priority = 100 pattern =^collectd\.* retentions = 60s:7d,10m:2y # точность сохранения метрик. метрики с минутной точностью хранятся - неделю, с 10-минутной - год.
Запускаем carbon:
sudo service carbon-cache start
Устанавливаем nginx:
sudo apt-get install nginx
Приводим файл default к данному виду:
sudo nano /etc/nginx/sites-enabled/default
server {
listen 80;
root /usr/share/graphite-web/;
error_log /var/log/nginx/error.log;
location / {
uwsgi_pass 127.0.0.1:3031;
include uwsgi_params;
}
}
Устанавливаем uwsgi:
sudo apt-get install uwsgi uwsgi-plugin-python
Создаем файл с таким содержанием:
sudo nano /etc/uwsgi/apps-enabled/grafite.ini
[uwsgi] processes = 2 socket = 127.0.0.1:3031 gid = _graphite uid = _graphite wsgi-file = /usr/share/graphite-web/graphite.wsgi
Перезапускаем приложения:
sudo service nginx restart
sudo service uwsgi restart
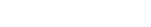
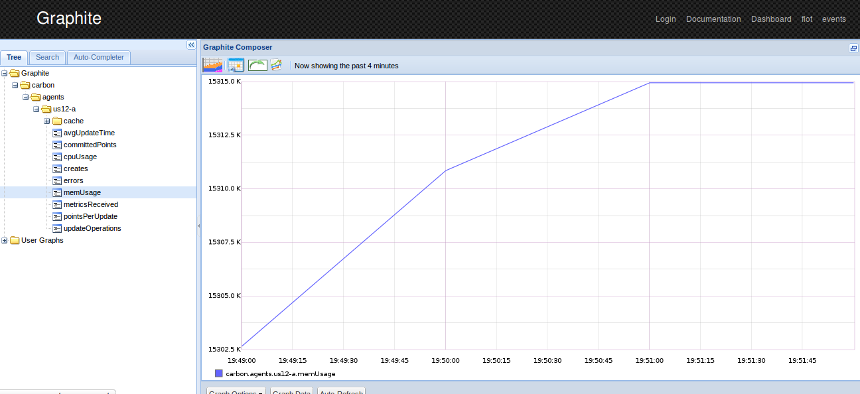
Проверяем работу graphite, переходим по адресу http://graphite_ip_address
Установка и настройка Collectd
Устанавливаем collectd:
sudo apt-get install collectd
Включаем плагин graphite:
sudo nano /etc/collectd/collectd.conf
Раскомментироваем строку LoadPlugin write_graphite и далее в файле:
<Plugin write_graphite>
<Node "example">
Host "localhost"
Port "2003"
Protocol "tcp" # адрес, порт и протокол для "связи" с graphite
LogSendErrors true # логировать ошибки отправки данных
Prefix "collectd" # добавление префикса к метрике
# Postfix "collectd"
StoreRates true
# AlwaysAppendDS false
EscapeCharacter "_"
</Node>
</Plugin>
Перезапускаем collectd:
sudo service collectd restart
И через некоторое время данные появятся в graphite
Установка и настройка Grafana
Если веб-интерфейс Graphite вам кажется неудобным или выглядит не современно, то можно установить dashboard от сторонних разработчиков.
Например, Grafana.
Устанавливаем Grafana:
cd /usr/share Скачиваем и извлекаем из архива: sudo wget http://grafanarel.s3.amazonaws.com/grafana-1.8.0.zip sudo unzip grafana-1.8.0.zip sudo rm grafana-1.8.0.zip cd grafana-1.8.0
Создаем и редактируем config.js:
sudo mv config.sample.js config.js
sudo nano config.js
graphiteUrl: "http://graphite.name_or_ip",
Создаем и редактируем файл конфигурации для nginx:
sudo nano /etc/nginx/sites-enabled/grafana
server {
listen 8090;
root /usr/share/grafana-1.8.0;
index index.html index.htm;
location / {
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
Включаем CORS:
sudo nano /etc/nginx/sites-enabled/default
В секцию location добавляем строки:
add_header Access-Control-Allow-Origin "*"; add_header Access-Control-Allow-Methods "GET,OPTIONS";
Перезапускаем nginx:
sudo service nginx restart
Открываем в браузере http://your_ip:8090